














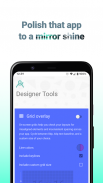
Designer Tools

Perihal Designer Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
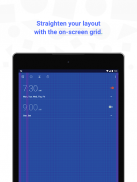
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
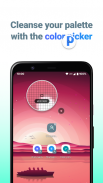
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
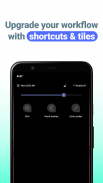
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
Pemaju, adakah anda pernah mahu untuk mengesahkan bahawa anda telah melaksanakan reka bentuk UI tahap spekulasi?
UX Designers, pernah mahu untuk mengesahkan sama ada warna atau susun atur yang betul?
Alat Designer menyediakan satu set ciri-ciri untuk menyemak dan mengesahkan spesifikasi app. Sama ada ia memeriksa keylines anda atau bayangan biru, anda pasti akan mahu untuk menambah aplikasi ini untuk Kit anda. Walaupun anda menyediakan redlines, ini adalah cara yang baik untuk mengesahkan setiap pixel.
Grid Overlay - Cepat togol grid pada skrin untuk menyemak susun atur untuk elemen jarak tidak konsisten atau salah sejajar. Anda juga boleh menyesuaikan saiz grid dan garisan warna.
Mockup Overlay - Paparkan imej mockup atas aplikasi anda. Ini memberi anda peluang yang tinggi kesetiaan untuk melihat bagaimana spec reka bentuk perlawanan antara muka pengguna maju. Pilih daripada potret atau landskap lapisan dan tune kelegapan untuk perbandingan yang berkesan.
Color Picker - Gunakan jari anda untuk menarik sekitar alat pembesar dan identiti kod hex warna pada tahap piksel.
Butiran Petikan - Tambah panel untuk semua tangkapan skrin anda yang memaparkan maklumat mengenai peranti, skrin dan versi Android. pasukan QA akan LOVE ini.
Ada idea untuk alat lain yang kita boleh termasuk? Maklumkan kepada kami dengan menghantar e-mel kepada kami!
Kod sumber boleh didapati di GitHub di https://github.com/0xD34D/DesignerTools


























